2021. 4. 4. 20:50ㆍComputer(인강)/네트워크
안녕하세요 bannavi입니다^ㅅ^
오늘은 Cookie와 SSL/TLS에 대해서 배워볼거에요
바로 시작하겠습니다

HTTP 속성
1. Stateless
1) HTTP는 통신이 끝나면 상태 정보를 유지하지 않는다
2) 서버는 HTTP 요청에 대한 응답을 보내고 접속을 끊어 커넥션 리소스 비용을 줄인다
Client가 서버에 GET을 요청하게 되는데(response로 특정 url을 보여주거나 pdf분석 파일이나 그림파일을 응답을 보낼것)
그럼 그에 대한 Request에 대한 응답을 하고 나서 접속을 끊고 커넥션 리소스 비용을 줄인다. 엥 왜끊어? 굳이 가지고 있을 필요 없다는거죵
우리가 www.naver.com만 접속을 해도 세션session이 50-60개 씩 발생을 하거든요...!
3) 단순 페이지 또는 문서 정보 열람은 가능
4) 하지만 클라이언트가 새로운 페이지를 접속할 때마다 서버는 신원을 알 수 없다
5) 예를 들어, 인터넷 쇼핑몰의 경우 페이지마다 인증이 필요
6) 회원 정보 식별, 로그인 여부, 결제 정보 및 장바구니 등
7) 해결책 = Cookie & Session
http라는 프로토콜을 이용해서 인터넷 쇼핑을 해야하는데 방법이 없을까 해서 나온 것
8) Stateful : 상태 정보 유지(Stateless 이는 Stateful이라는 단어의 반대이다)
HTTP Cookie
정의 : 클라이언트 웹 브라우저 로컬에 저장되는 키와 값이 들어 있는 파일
한마디로, 웹서버가 클라이언트의 정보를 습득하기 위한 파일
속성 : 이름, 값, 도메인, 만료일, 경로 - 일정 시간 정보 저장 -> 로그인, 장바구니

Session의 정의 : 서버는 일정 시간 같은 웹브라우저의 요청이 들어오면 하나의 상태로 유지
서버는 클라이언트에 대한 세션ID 발급 및 보유 -> 쿠키로 전달 -> 동일 세션ID로 접속 -> Response
웹브라우저가 웹서버에 접속을 하게 됐을 때, 서버는 각각의 클라이언트에 대해서 세션 id를 발급을 해줍니다 해시값 같은건데,
그 발급된 값은 쿠키로 전달이 된다. 웹브라우저는 다음에 접속시 세션 아이디로 접속을 하게된다.
웹서버 입장에서는 동일한 세션 아이디로 접속을 하게 되면, 그 동일한 세션 아이디에 맵핑되어 있는 정보들이 주르륵 있습니다.
그 정보를 확인해서 다양한 상태를 확인하고 서비스를 response하는거죠
# Cookie 확인
웹브라우저(크롬)에서 웹사이트 접속 후 F12 클릭 - 메뉴 - Application - Cookie

아하, 쿠키는 사용자 로컬에 정보가 저장되는거구나 - 유출 또는 조작 가능
Session은 버서에 정보를 저장(안전) - 인증에 세션을 사용 - 세션 하이재킹? - HTTPS(해결책으로 나온것 끝에 s가 붙으면 암호화) - SSL/TLS(앞의 괄호 내용을 구현해주는 프로토콜)
SSL/TLS
정의 : SSL(Secure Socket Layer) / TLS(Transport Layer Security)
TCP/IP 네트워크 통신간 보안을 제공하는 프로토콜
Netscape라는 회사가 만든 SSL 1.0 -> SSL 2.0 -> SSL 3.0(1996)
IETF 국제기관에서 1999년 TLS 1.0 -> TLS 1.1 -> TLS 1.2(SHA2) -> TLS 1.3(2018년) - 확장 SNI 암호
HTTPS(Hypertext Transfer Protocol Secure) = HTTP over TLS(HTTP라는 프로토콜을 TLS로 한번 휘감아서 암호화시켜 보내겠다)
http로 접속하면 자물쇠 표시가 없는데 https로 접속하면 자물쇠가 있음


주요 웹 브라우저 2020년 상반기 TLS 1.0, TLS 1.1 지원 중단 - POODLE(알고리즘이 약함) & BEAST(하이재킹) 취약점
기능 : 인증 - Client to Server 통신 간 상대방에 대한 인증 - RSA, DSS
무결성 - 메시지 인증 코드로 제공 HMAC - MD5, SHA-2
기밀성 - 데이터 암호 - 3DES, RC4
프로토콜 구성 :
상위
HandShake : 키 교환 방식, 암호화 방식, HMAC 방식, 압축 방식 등을 협상
Change Cipher Spec : 협상 정보가 적용됨을 알림
Alert : 협상 과정에서 제시한 암호화 방식을 지원 못하는 경우 알림
하위
Record : 데이터 교환, 메시지를 전송
# TLS Stack
TLS 계층은 상위 3개 프로토콜, 하위 Record 프로토콜로 구분
상위 계층에서 협상 후 Record 프로토콜에서 Application 데이터를 분할, 압축, 암호화

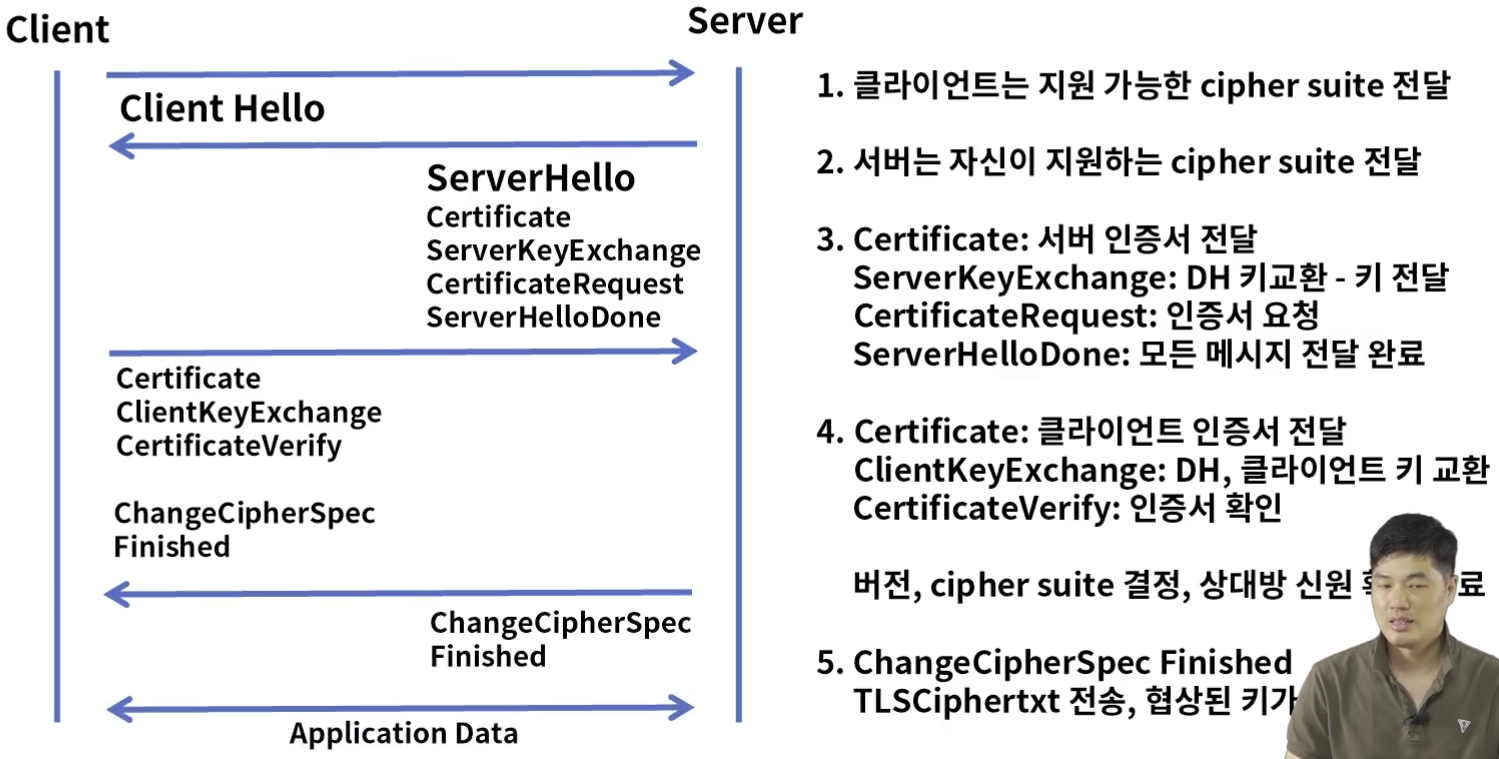
# 동작 과정
1. 클라이언트는 지원 가능한 cipher suite 전달
2. 서버는 자신이 지원하는 cipher suite 전달
3. Certifivate : 서버 인증서 전달
ServerKeyExchange : DH 키교환 - 키 전달
CertificateRequest : 인증서 요청
ServerHelloDone : 모든 메시지 전달 완료
4. Certificate : 클라이언트 인증서 전달
ClientKeyExchange : DH, 클라이언트 키 교환
CertificateVerify : 인증서 확인
버전, cipher suite 결정, 상대방 신원 확인 완료
5. ChangeCipherSpec Finished
TLSCiphertxt 전송, 협상된 키가






Wrap up
1. HTTP는 Stateless로 통신이 끝나면 상태 정보를 유지하지 않는다
2. 상태 정보가 필요한 경우를 위해서 Cookie & Session 기술이 있다
3. Cookie는 클라이언트 웹 브라우저 로컬에 저장되는 정보 - 로그인
4. Session은 동일한 웹브라우저의 요청을 하나의 상태로 구분하여 서버에 정보를 저장
5. SSL/TLS(Transport Layer Security)은 TCP/IP 통신간 보안을 제공하는 프로토콜
6. TLS 상위 HandShake, Change Cipher Spec, Alert, 하위 Record 프로토콜로 구성
'Computer(인강) > 네트워크' 카테고리의 다른 글
| 애플리케이션 서비스 04. 메일 서비스 (0) | 2021.04.04 |
|---|---|
| 애플리케이션 서비스 02. HTTP의 이해 (0) | 2021.04.04 |
| 애플리케이션 서비스 01. DNS의 이해 (0) | 2021.04.04 |
| TCP와 NAT 04. TELNET & SSH (0) | 2021.04.04 |
| TCP와 NAT 03. NAT의 개요 (0) | 2021.04.04 |