bannaviiOS) Layout Issues: Position and size are ambiguous for WKWebView - maskcheck.
2022. 10. 31. 11:14ㆍiOS/iOS
728x90
반응형

import UIKit
import WebKit
class ViewController: UIViewController {
var webView: WKWebView = WKWebView()
override func viewDidLoad() {
super.viewDidLoad()
self.view.addSubview(webView)
webView.translatesAutoresizingMaskIntoConstraints = false
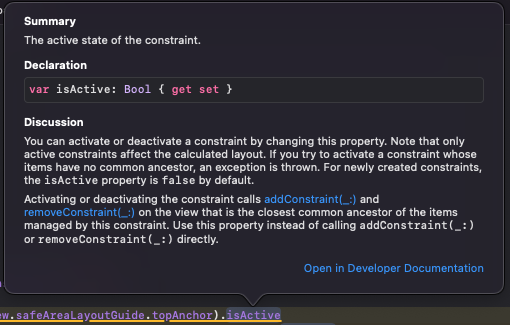
webView.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor).isActive
webView.leadingAnchor.constraint(equalTo: view.safeAreaLayoutGuide.leadingAnchor).isActive
webView.trailingAnchor.constraint(equalTo: view.safeAreaLayoutGuide.trailingAnchor).isActive
webView.bottomAnchor.constraint(equalTo: view.safeAreaLayoutGuide.bottomAnchor).isActive
webView.scrollView.isScrollEnabled = false
guard let url = URL(string: "https://maskcheck-with-vue.netlify.app/") else { return }
let request = URLRequest(url: url)
webView.load(request)
}
}보시는 분들의 편의를 위해 잠시 viewDidLoad()에 때려박기..(잠깐 틀린그림찾기 게임..)
실험해볼것이 있어서 snapkit만 사용하다, nsanchor를 사용해서 constraints를 맞추려고 했었다.
그때 마주했던 에러.
maskcheck가 뭐지? 뷰디버깅을 해봐야하나,, 하고 있었는데
생각보다 간단한 버그였다.

하하. bool type의 값에 true나 false값을 넣어주지 않으니 발생했었다.
webView.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor).isActive = true
webView.leadingAnchor.constraint(equalTo: view.safeAreaLayoutGuide.leadingAnchor).isActive = true
webView.trailingAnchor.constraint(equalTo: view.safeAreaLayoutGuide.trailingAnchor).isActive = true
webView.bottomAnchor.constraint(equalTo: view.safeAreaLayoutGuide.bottomAnchor).isActive = true요렇게 해결했습니다. ^ㅅ^
728x90
반응형
'iOS > iOS' 카테고리의 다른 글
| bannaviiOS) push 사용중, bundleid를 바꿨는데 build fail일때 (0) | 2022.11.04 |
|---|---|
| bannaviiOS) webView에서 사진, 카메라 사용하기 (0) | 2022.11.01 |
| iOS) 서버통신...... 그게뭔데.. 어떻게 하는건데..(feat. http에 대한 이해, URLSession, URLRequest, datatask, codable, jsonserialization, JSONDecoder) (0) | 2022.01.27 |
| iOS) multipart/form-data 이해하기 (0) | 2022.01.25 |
| iOS) splash screen, time out (feat.서버 마비) (0) | 2022.01.24 |